The JSON Alert Connector sends information about a failure in JSON format and posts it to a given WebHook URL.
The JSON connector with the threshold variation does the same thing with a twist – rather than posting every event, it does so when the error rate exceeds a certain threshold. The connector has been designed to be used with services like
Zapier or
IFTTT. It can also work with other similar services, but those are two of the most popular ones.
Configure the Connector
- Access the company dashboard by clicking the gear icon in the top right corner
- Select “Alert groups”
- Create a new alert group if you don’t have already one for this purpose
- Select the socket icon
- Select “+ Connector to this group”
- Select “JSON Alert /w threshold” from the list
- Enter the required settings
- URL: The URL of the WebHook the alert should be sent to.
- Counter: The number of errors per specific test in a period before the alert is actually sent out.
- TTL: The time frame, expressed in seconds. (Ex. 3 errors over a TTL of 600sec [10 min])
- Save
- From the main dashboard, edit the “Settings” the project(s) you want to assign the alert group to if the group has not been assigned yet
Behavior
The connector will collect errors for each specific test. When the first error occurs, the timer expressed by the TTL starts. When the error reaches the
counter number, the alert is sent and the timer resets.
The JSON sent will look like the following:
{
"date": "2017-12-29T14:36:31+0000",
"eventId": "5a4aa0a1-d071-4a05-981d-ff57e4ff3897",
"test": {
"name": "book",
"id": "123a"
},
"value2": "fake project",
"value1": "book",
"companyName": "fake company",
"eventType": "failure",
"criticalFailures": [{
"action": "get",
"expression": "get http://www.example.com",
"status": "Generic Failure",
"failureType": "MissingPropertyException",
"extra": "Error parsing URL. Missing variable yay"
}],
"companyId": 1,
"failuresCount": 1,
"location": "Ashburn,Virginia",
"projectName": "fake project",
"projectId": 1
}
Typical Use Cases
Zapier – webhook to email
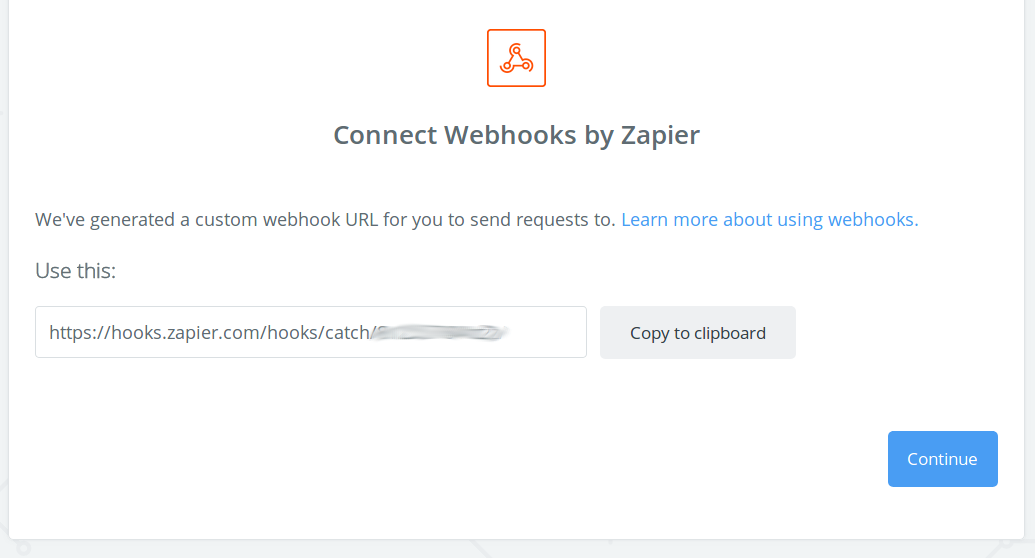
Configure a Zap triggered by a WebHook:

That URL is the one that needs to be used in the connector configuration screen.
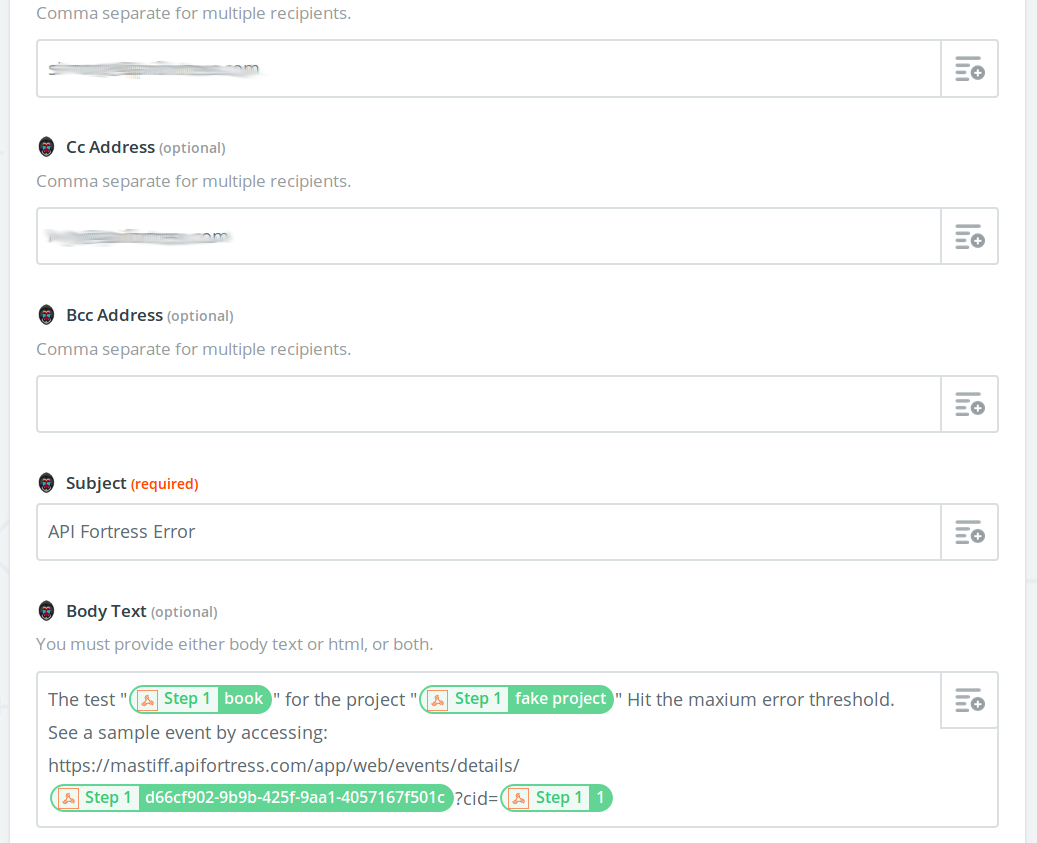
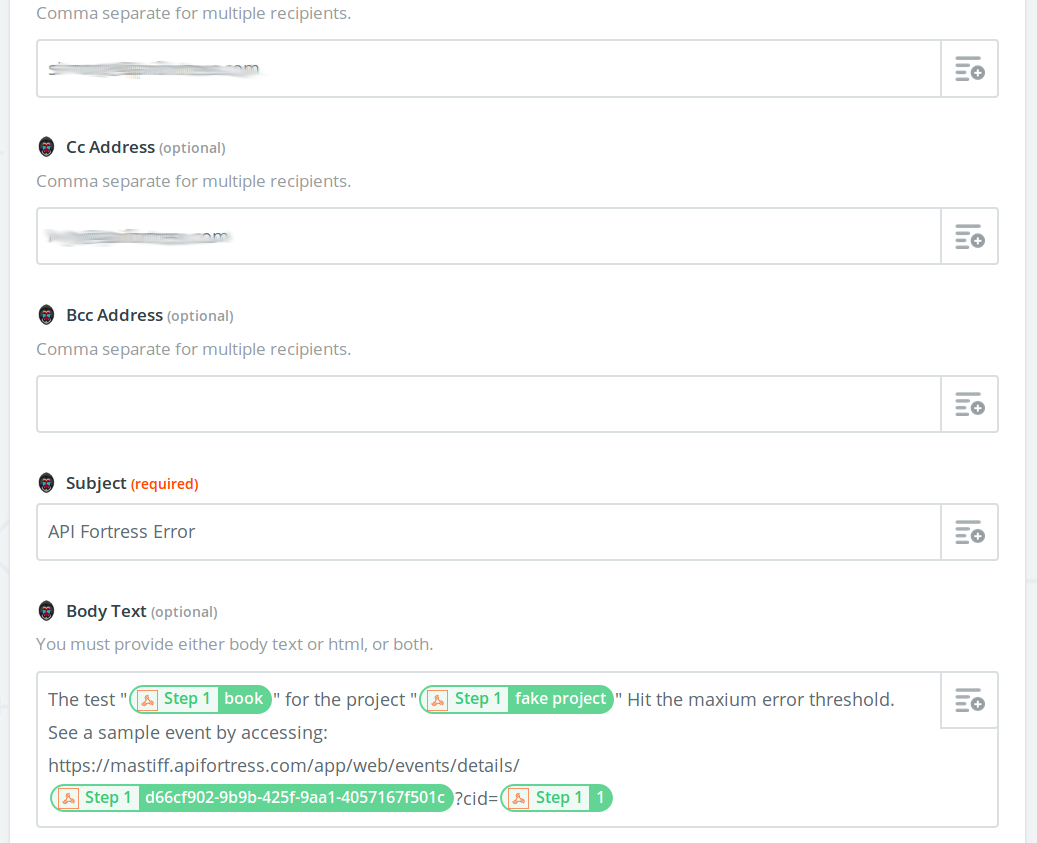
Add a “Send Email” step, and configure it to use the retrieved data:

For this example, we used a template like this:
The test "{{30468424__test__name}}" for the project "{{30468424__projectName}}" Hit the maxium error threshold.
See a sample event by accessing:
https://mastiff.apifortress.com/app/web/events/details/{{30468424__eventId}}?cid={{30468424__companyId}}
Where 30468424 is the Zap ID.
IFTTT – webhook to email

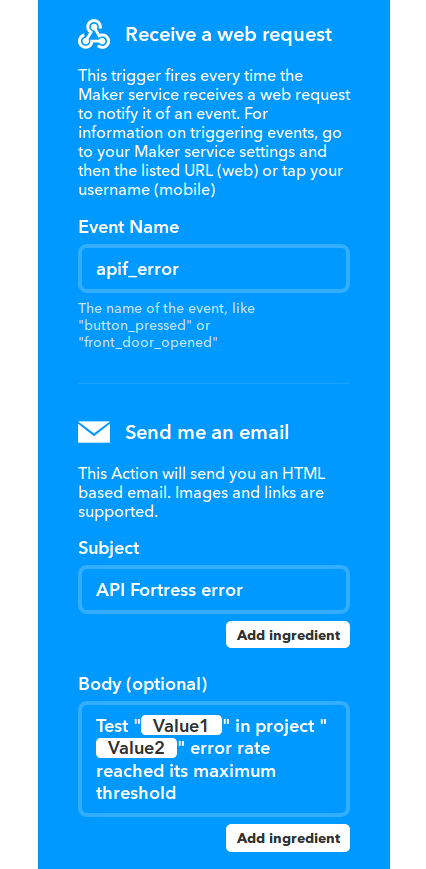
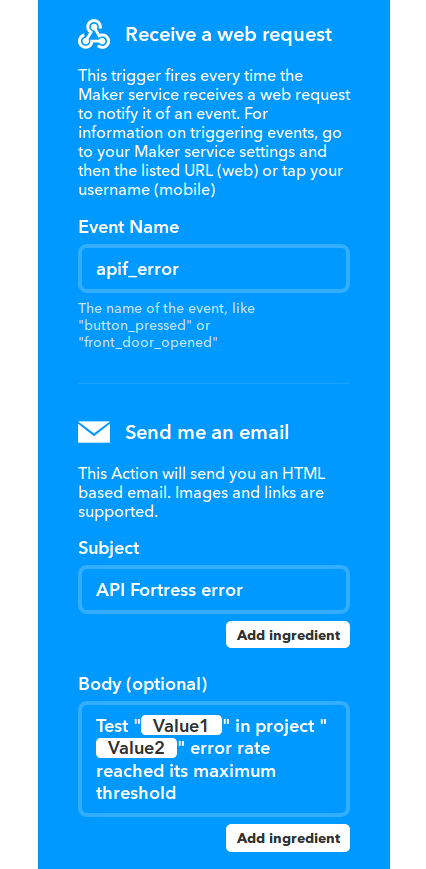
Create an Applet that gets triggered by a WebHook and configure it to send an email. This is pretty simple actually…
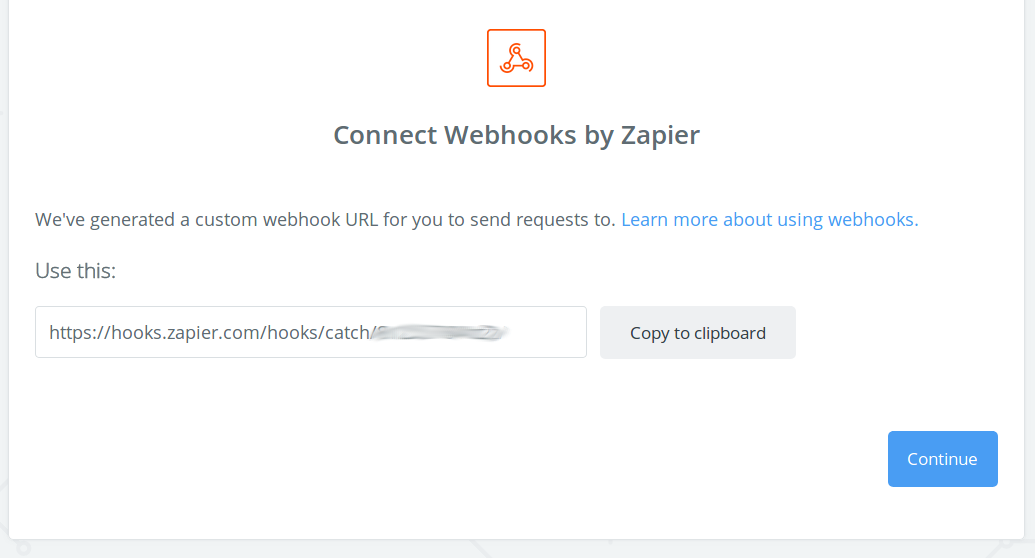
 That URL is the one that needs to be used in the connector configuration screen.
Add a “Send Email” step, and configure it to use the retrieved data:
That URL is the one that needs to be used in the connector configuration screen.
Add a “Send Email” step, and configure it to use the retrieved data:
 For this example, we used a template like this:
For this example, we used a template like this:
 Create an Applet that gets triggered by a WebHook and configure it to send an email. This is pretty simple actually…
Create an Applet that gets triggered by a WebHook and configure it to send an email. This is pretty simple actually…
