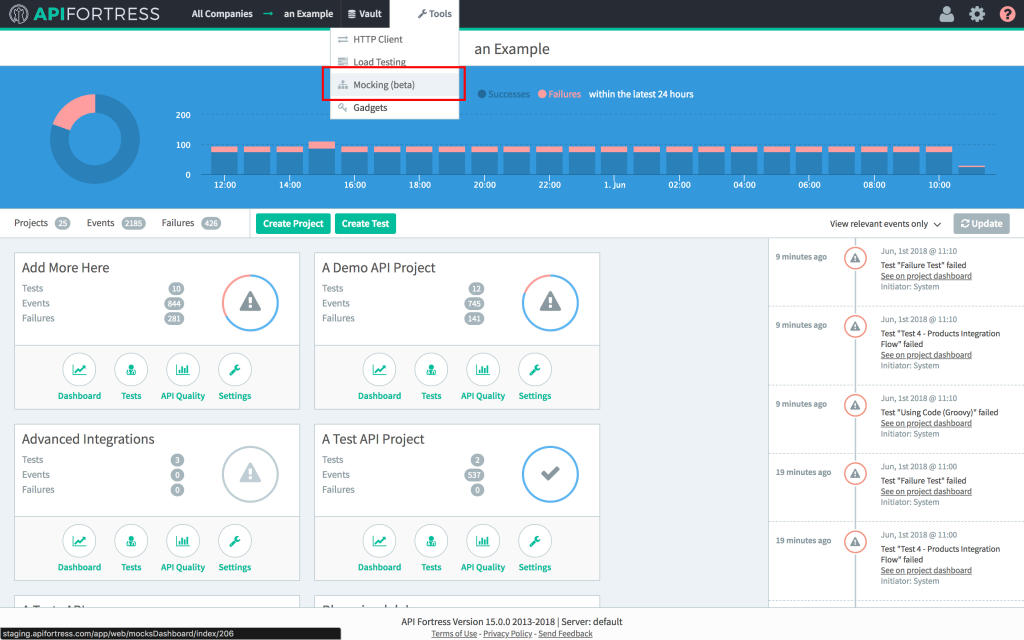
Step 1 – Access the Mocking Tool
The Mocking Tool is accessed by clicking on the “Tools” menu in the top navigation bar and clicking “Mocking.”
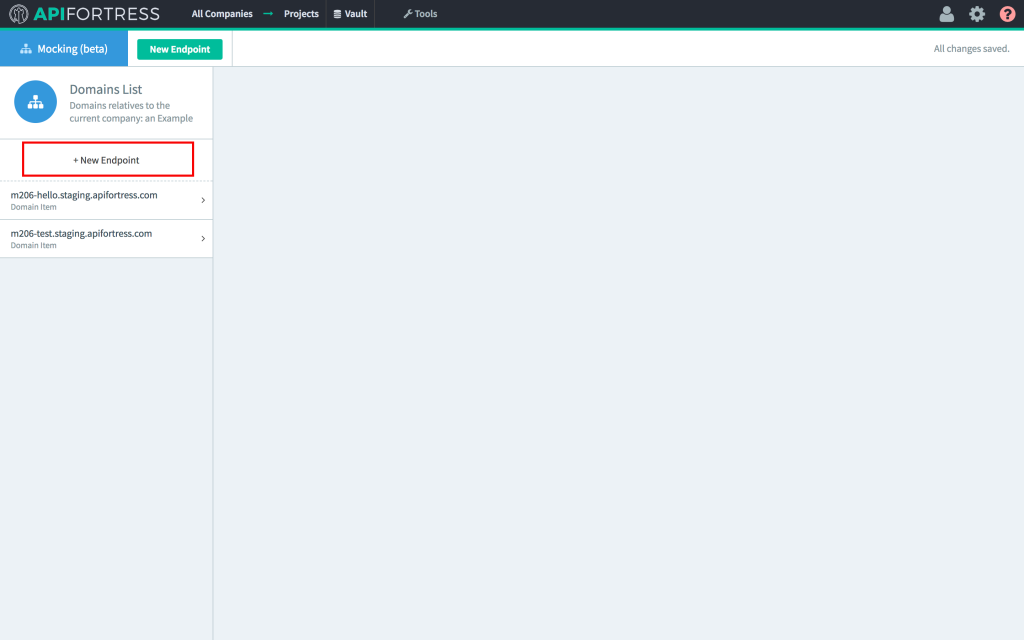
Step 2 – Create a New Mock Endpoint
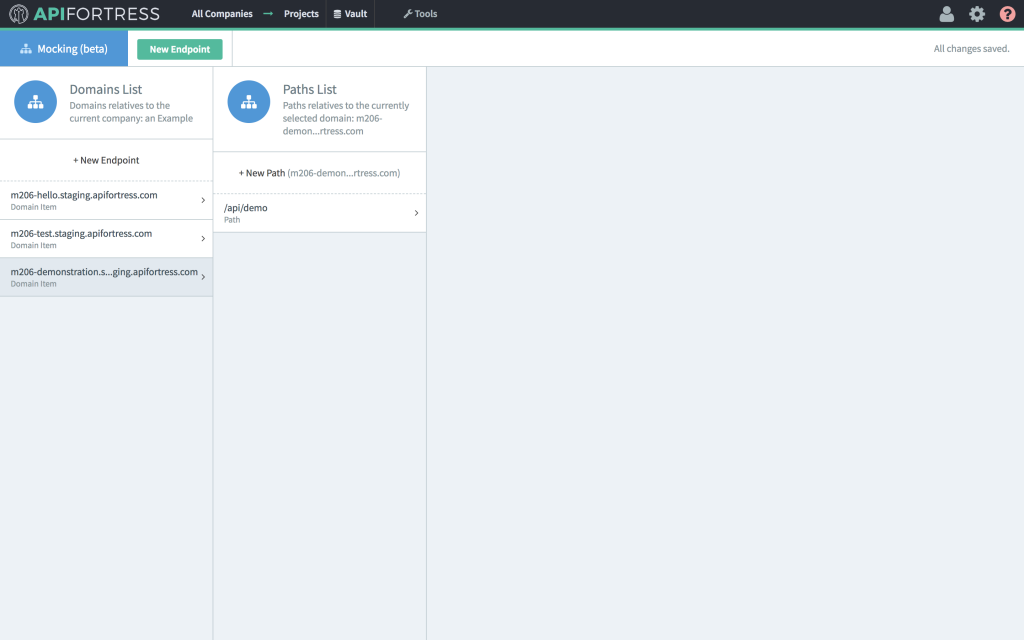
Click either the green “New Endpoint” button or the “+ New Endpoint” button highlighted in the image below to create a new endpoint.
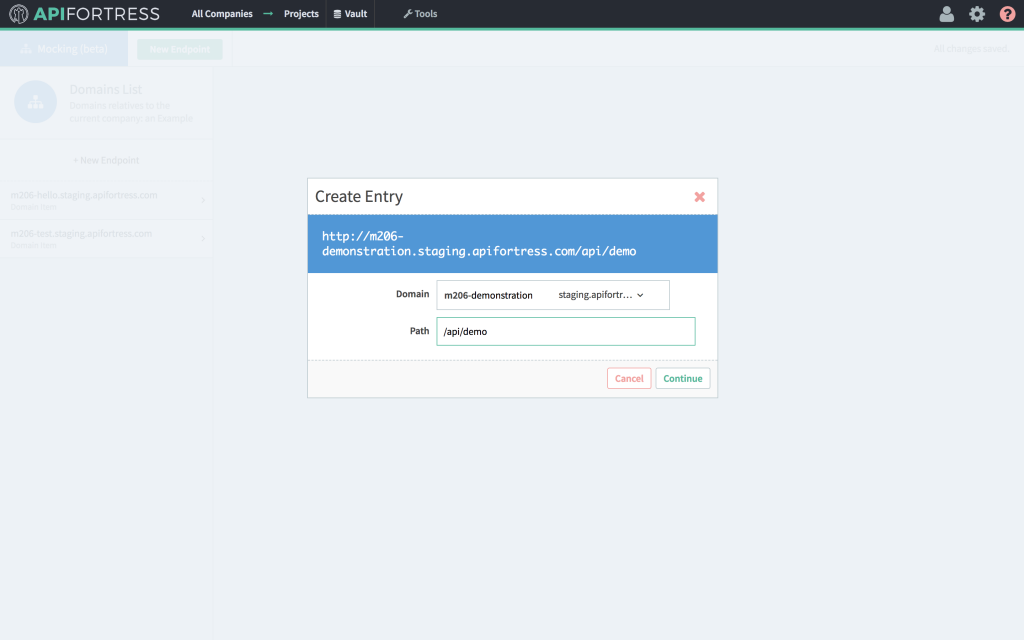
Step 3 – Define the New Endpoint
Use the “Create Entry” modal to define the domain and path for the mock endpoint. Click “Continue” and your new endpoint will be populated in the Domains List.
Click “Continue” and your new endpoint will be populated in the Domains List.

Step 4 – Define the Response
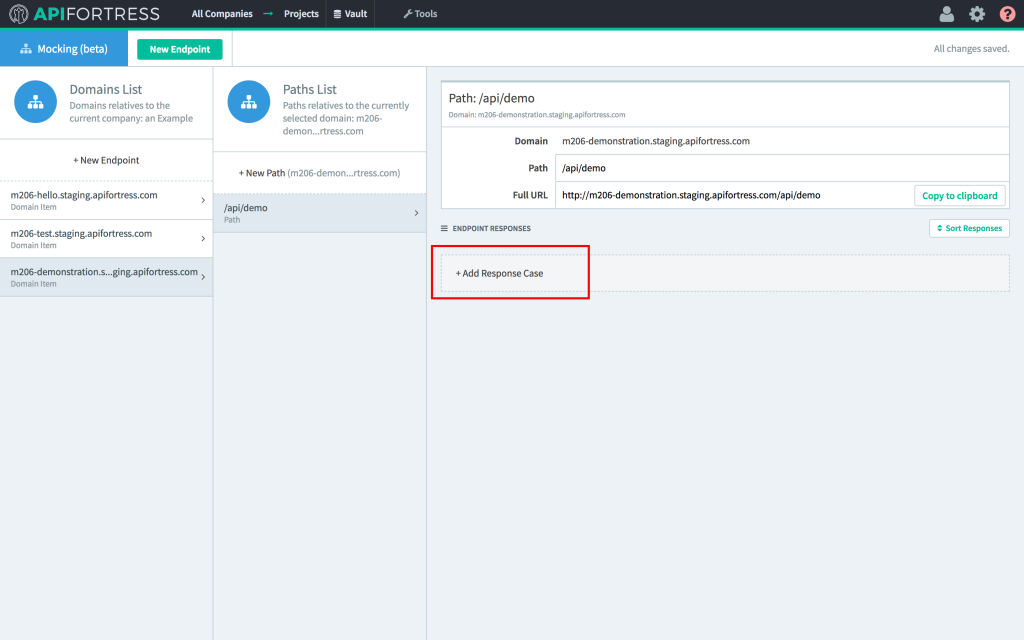
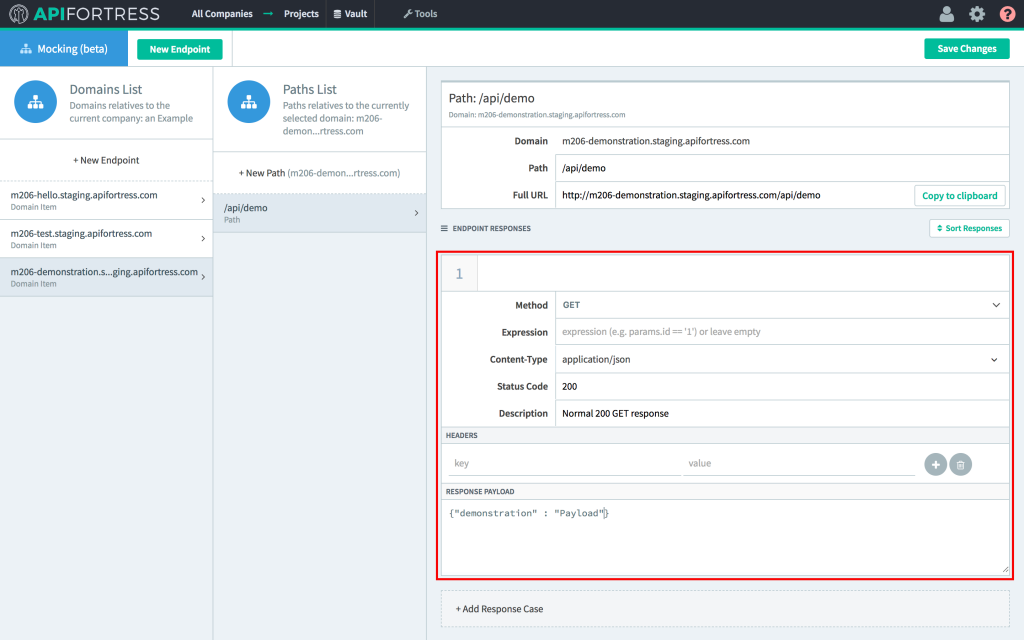
Click “+Add Response Case” highlighted below. Choose the method (REST verb), define any parameters, choose the content type, status code and enter an optional description. You can define any necessary key/value header pairs in the “Headers” section.
Finally, define the response payload in the provided space.
Choose the method (REST verb), define any parameters, choose the content type, status code and enter an optional description. You can define any necessary key/value header pairs in the “Headers” section.
Finally, define the response payload in the provided space.

To learn more about the Expressions field click here.
Step 6 – Test the Endpoint
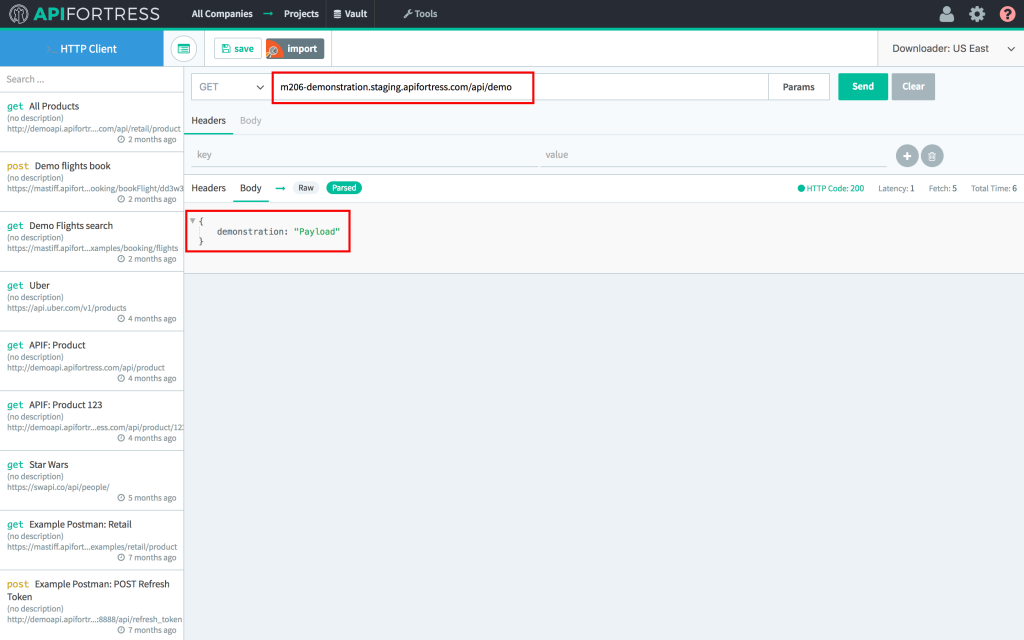
Switch to the HTTP client of your choice and enter the address for the endpoint you just created. The response should match the response you set up when you created the mock endpoint. This endpoint is now prepared for use.