Note
This feature is only available on-premises, as of API Fortress version 20.2.0.
This feature also requires that you update the “remotedownloadagent” to the latest version as well.
The following instructions are to show how to make a POST call with an entire file included in the data.
Mounting a Volume
For multipart, API Fortress will look for files in the /data directory, so you’ll have to mount a volume to the /data directory. For example, if you’re using docker-compose, it’s done like this:
- Navigate to the /core/ directory.
- Stop “apifortress” but issuing the following command:
sudo docker-compose stop apifortress - Open the “docker-compose.yml” file.
- There is a section labeled “#APIFORTRESS DASHBOARD”, at the bottom of this section there will be a “volumes” section.
- Here you will see “# – ./data:/data” you can uncomment this line by getting rid of the “#”
- This will create a folder called “data” in the “/core/” directory.
volumes:
- ./tomcat_conf/conf:/usr/local/tomcat/conf
# - ./bin:/usr/local/tomcat/bin
- ./data:/data
- Now start the “apifortress” service again by issuing the following command:
sudo docker-compose up -d apifortress
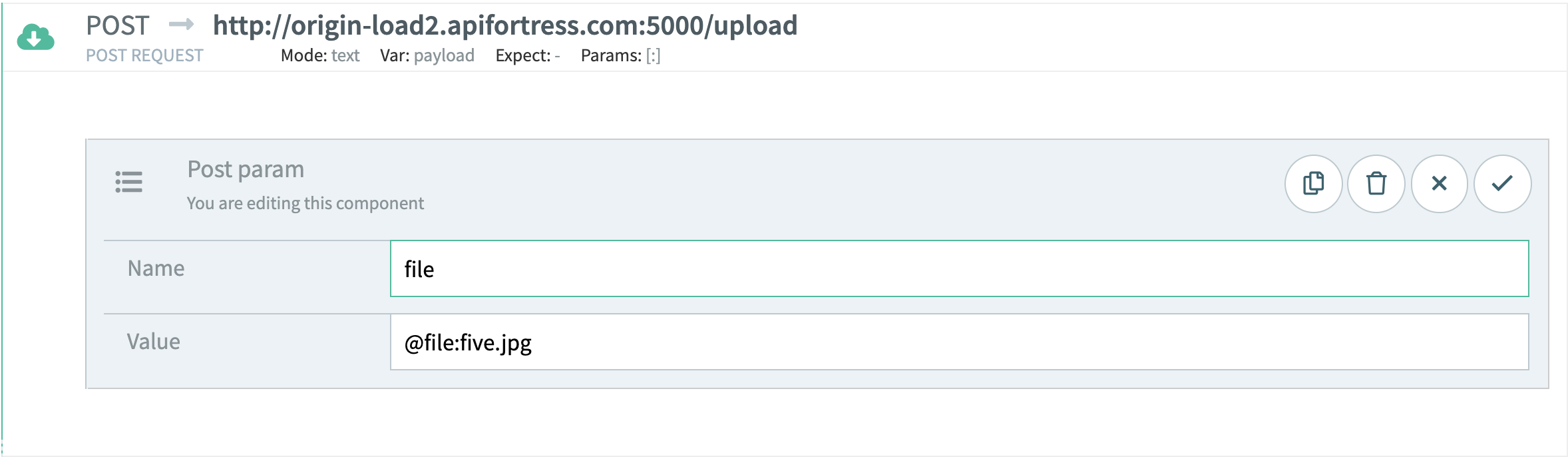
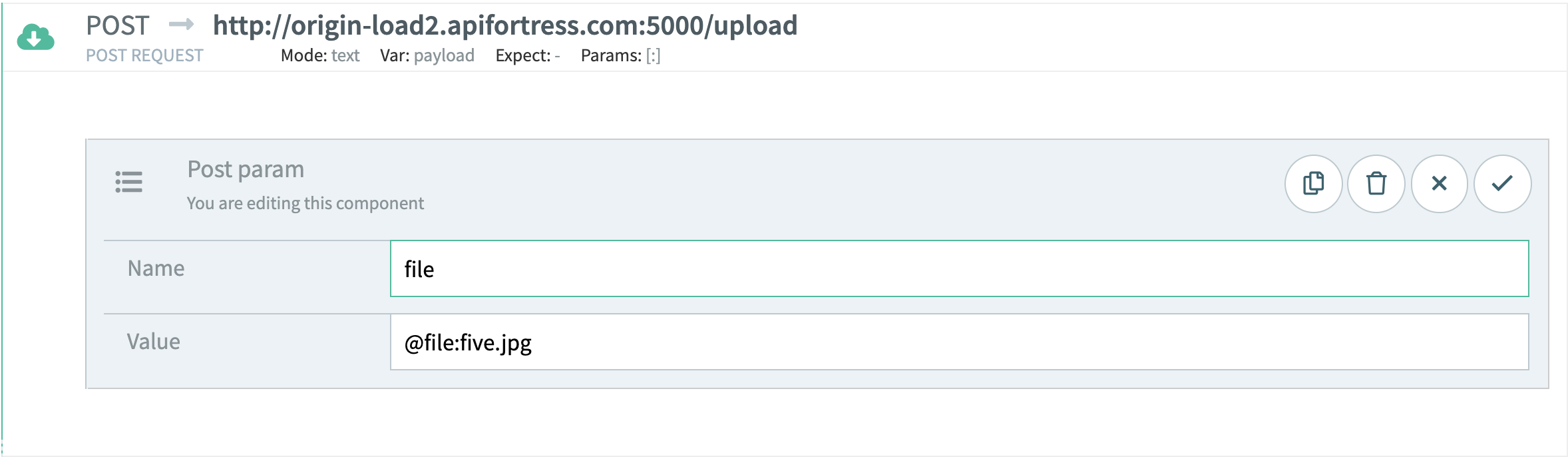
Make a Multipart POST Call
Now that we have a directory mounted we can make the POST call using a file from the “/data/” folder.
- You can add a “post parameter” to your POST call to load the file into.
- Give the post parameter a name and craft the value using the following notation: “@file:filename.extension”.
- If the name matches a file in the /data/ directory, then the whole form becomes a form-data type, and the file will be uploaded as a multipart.

The
update input component allows you to persist a variable defined inside of the test so that the value will be accessible
outside the current scope of the test.


Usually, the component is used in conjunction with the
set variable component. First, we set a variable. Then, we make it available outside of the current test with the
update input component.
We pass the
update input component the name of the variable that we need to persist outside of the test. The component will first try to update a variable of the same name in the current input set. If that doesn’t exist, it will search for a global variable of the same name. If there is no global variable of the same name, it will check the vault. If the variable doesn’t exist there, it will create one with the same name.
Important note: the
update input component works only
outside of the composer. That is to say, it will only function when a test is executed from the Test List, the Scheduler, or via the API.

In the image above, after calling the login endpoint, we have created a variable called
access_token with the
set var component. Then, we have updated the value with the
update input component. In doing so, the value of the variable will persist throughout and the value can be used in follow-on tests.
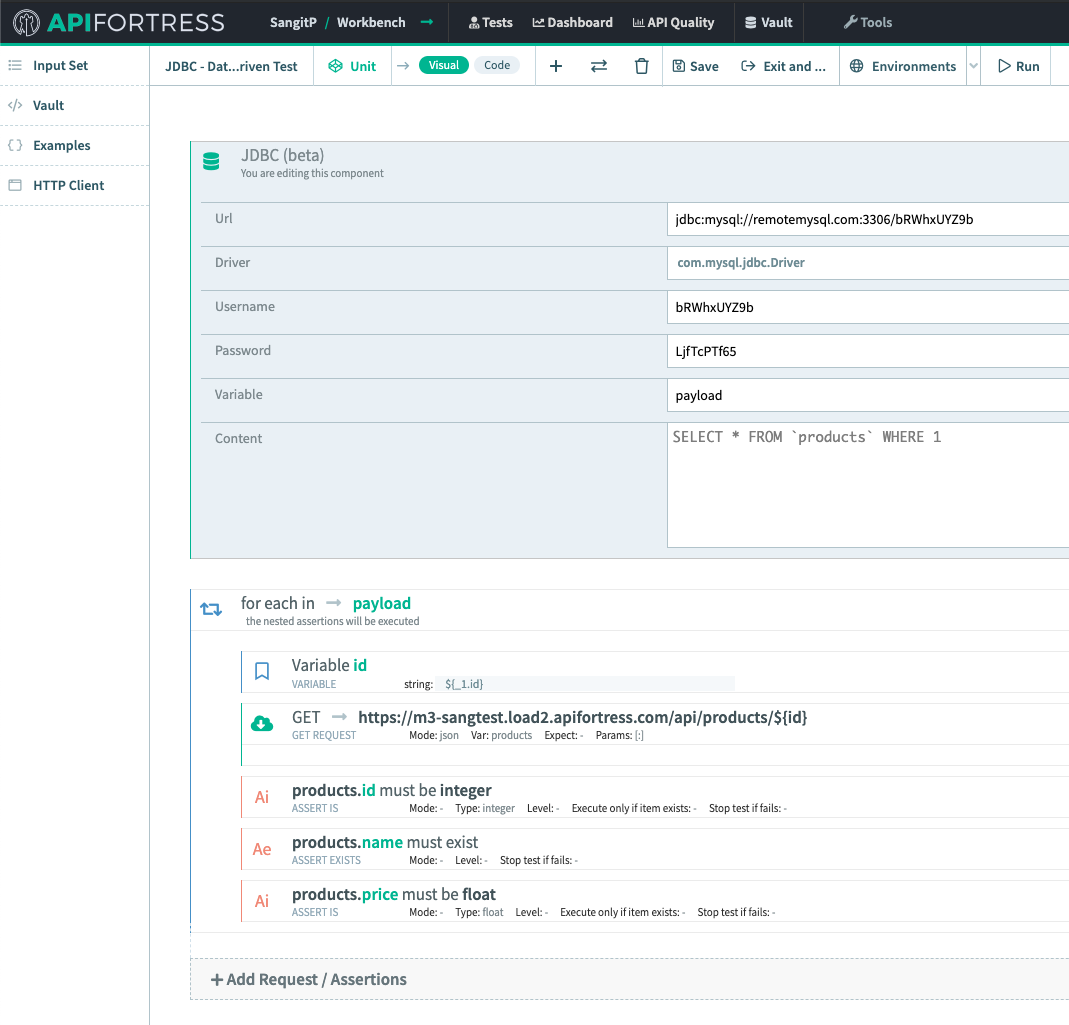
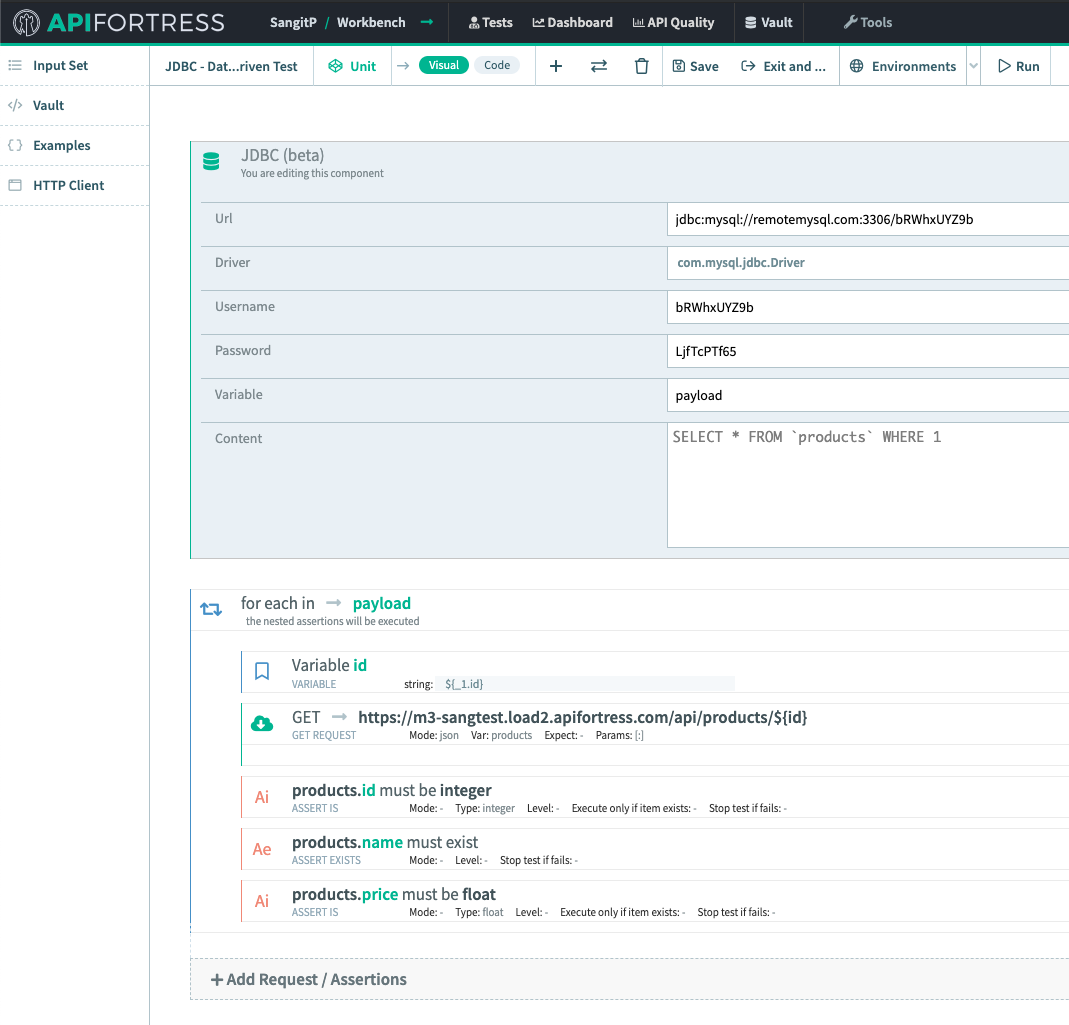
The JDBC component allows a test to query data from a database.
Typical use cases are:
- to retrieve data items to use as input data
- to perform data driven testing
The currently supported databases are: MySQL, PostgreSQL, and Microsft SQL Server.
Configuration keys:
- Url: the JDBC url to the database. Depending on the database type, URLs will look like the following:
- jdbc:mysql://database.example.com/databaseName
- jdbc:postgresql://database.example.com/databaseName
- jdbc:sqlserver://database.example.com;databaseName=databaseName;
- Driver: the type of driver; you can choose it from the options available in the drop down:
- org.postgresql.Driver
- com.microsoft.sqlserver.jdbc.SQLServerDriver
- com.mysql.jdbc.Driver
- Username: the username to access the database
- Password: the password to access the database
- Content: the SQL query
- Variable: the name of the variable that will store the results

The result of the query will be represented as an array where each item is a row.
Every row is a key/value map, as in:
[
{"id",123,"first_name":"John","last_name":"Doe"},
{"id",456,"first_name":"Annie","last_name":"Doe"}
]
Therefore, you can then iterate over the results to use them according to your needs.
To see another way to connect to a database using the API Fortress Helper Utility
click here!
database data base sql mysql jdbc database data base sql mysql jdbc database data base sql mysql jdbc database data base sql mysql jdbc.
This component is used to dynamically tag the resulting document of a test execution. You can easily find a document by searching for the specific tag, in the same way you can find a test by searching for the tag you assigned to it.
In the composer you will have the ‘tag’ component as option to be added. In this way, you can add different tags based on dynamic events happening during the test execution, such as a certain value retrieved in the payload. You can assign multiple tags to each test by adding more ‘tag’ components to it.
Parameters:
|
Name
|
Type/Value
|
Required
|
| Value |
String |
Yes
|

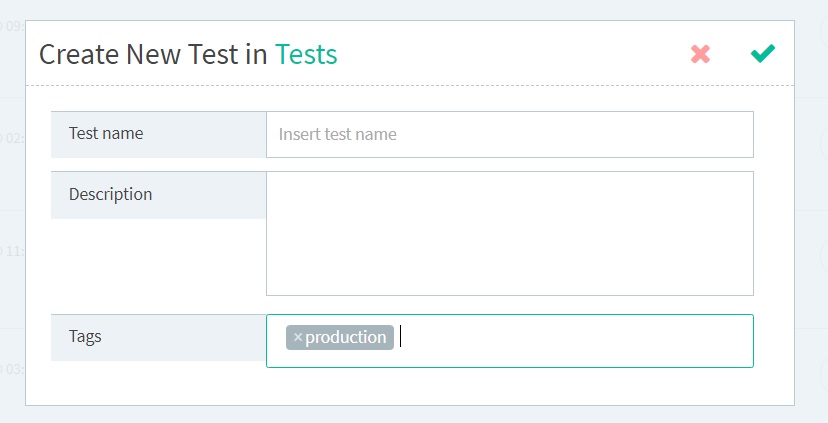
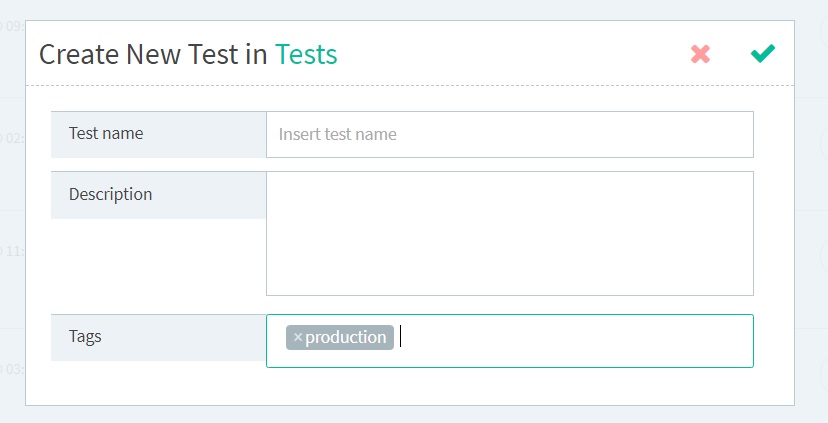
Another way to add a tag to your test is in the test details screen during test definition or edit.

Static tags will be displayed in the tests list.
All tags, dynamic and static will mark the test execution documents. In the project dashboard, you have the ability to filter events by tags.

There is also a dedicated API that does the same. For more info please see the documentation
here
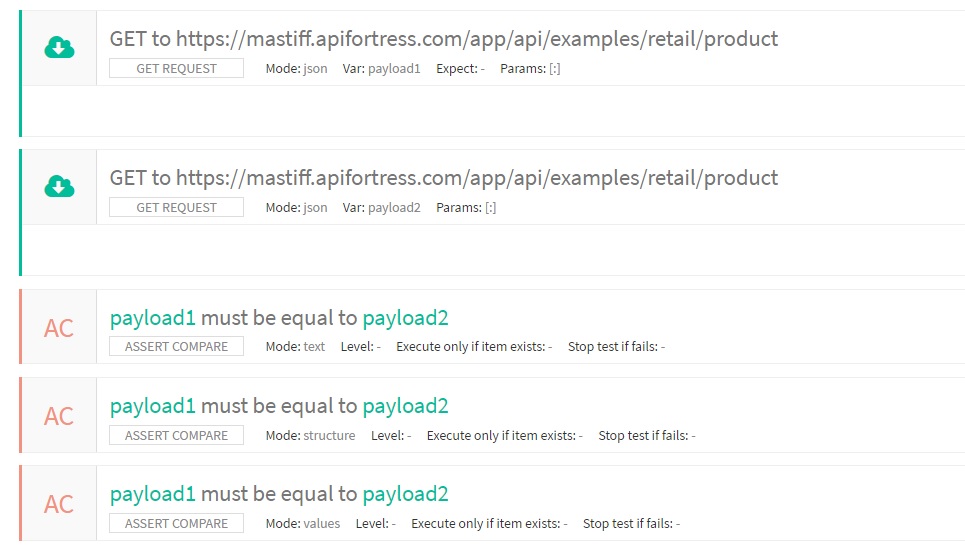
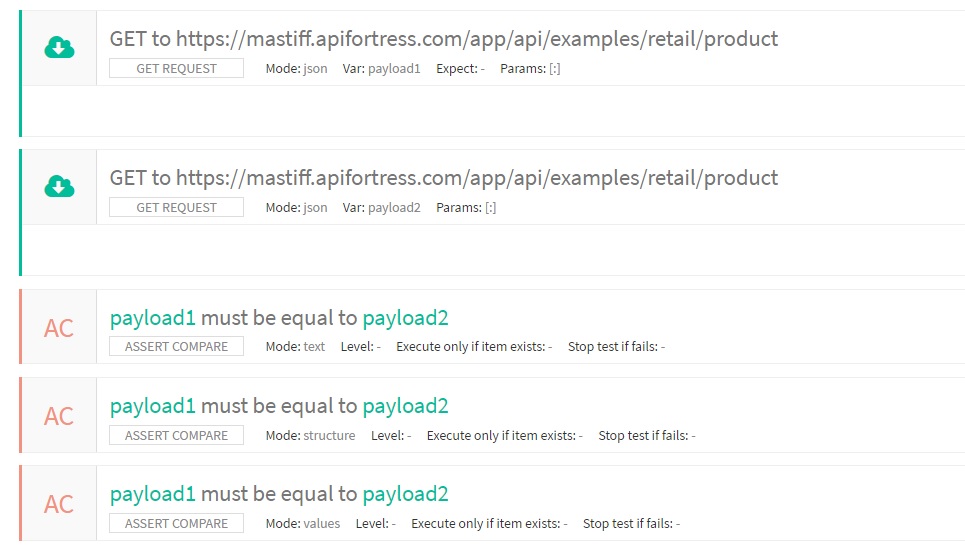
Allows you to compare two payloads in terms of text, structure or values.
Parameters:
| Name |
Type/Value |
Required |
| Expression 1 |
Expression |
Yes |
| Expression 2 |
Expression |
Yes |
| Mode |
Text, values, structure |
Yes |
| Level |
error, warning |
No |
| Stop test if fails |
True, false |
No |
Expression 1: the first payload you want to compare.
Expression 2: the second payload you want to compare.
Mode: the comparator you wish to use.
Text compares the text of the two payloads as plain text,
values compares the two payloads regardless the text layout,
structure compares only the structure of the two payloads.
Level: Specifies, when the assertion fails, whether it should be considered an ‘error’ or just a ‘warning.’ A warning will not trigger alerts (such as email or text messages).
Stop test if fails: The test will be immediately stopped if the assertion fails.

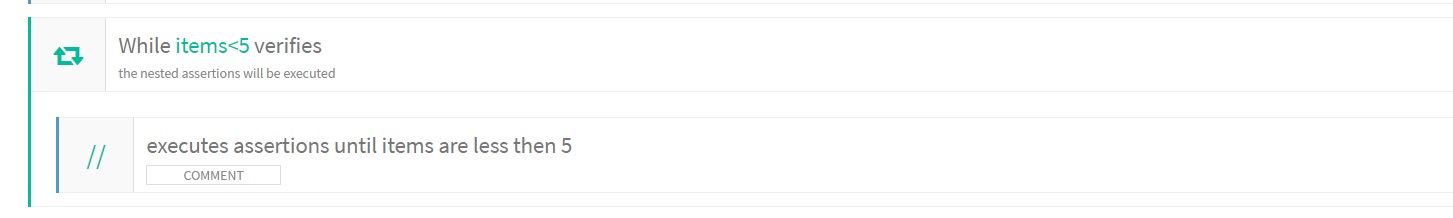
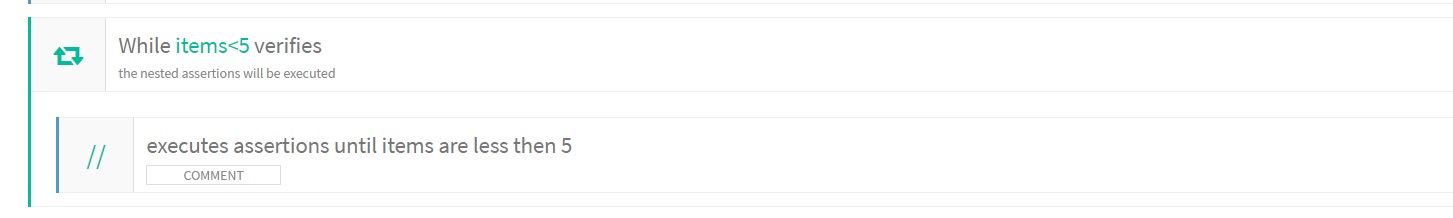
Allows you to run a block of assertions as long as a condition is valid.
Parameters:
| Name |
Type/Value |
Required |
| Expression |
Expression |
Yes |
Expression: The condition that has to be met for the assertions block to be executed

This component allows you to pause or stop a test entirely.
Parameters:
| Name |
Type/Value |
Required |
| Command |
‘stop’, ‘wait’ |
Yes |
| Value (depends on ‘Command = wait’) |
Number |
Yes |
Command: This parameter defines the action you want to take. ‘Stop’ will stop the test. ‘Wait’ will pause the test for a number of milliseconds defined in the ‘Value’ parameter.
Value: The number of milliseconds you want to pause the test for.
This component is especially useful when combined with the “If” component. See the examples below:

If the statusCode is not ‘200’, the test will be halt; none of the remaining assertions will be checked.

In this example, the test will wait 1000 milliseconds before performing the GET request.
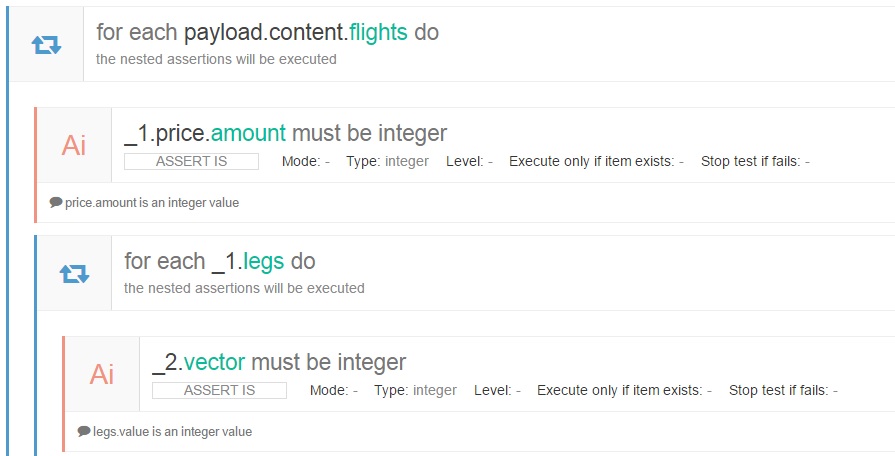
Allows you to iterate over a collection of elements and execute the piece of code for each element.
Parameters:
| Name |
Type/Value |
Required |
| Expression |
Expression |
Yes |
Expression: The path of the collection you want to iterate on. See
Expression for more details.

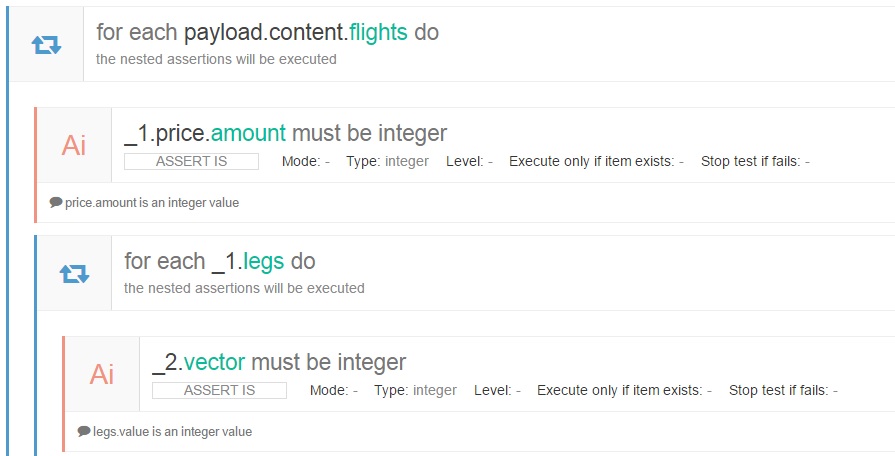
for each ‘legs’ collection checks if ‘vector’ item is an integer value.
If a collection is nested in another one, you need to refer to them as _1, _2, and so on.

for each payload.content.flights collection checks if ‘price.amount’ is an integer and then, for each legs array (that is a nested collection in the flights collection) checks if vector item is an integer value.
Allows you to run a specific piece of code only if a specific condition is met.
Parameters:
| Name |
Type/Value |
Required |
| Expression |
Expression |
Yes |
Expression: The condition that evaluates if the code must be executed or not.
Examples:

if payload.success is equal to true then the code within the element is executed, otherwise is skipped.

if _1.intermediate exists then the code within the element is executed, otherwise is skipped. This is useful when the element is not always present.



 Usually, the component is used in conjunction with the set variable component. First, we set a variable. Then, we make it available outside of the current test with the update input component.
We pass the update input component the name of the variable that we need to persist outside of the test. The component will first try to update a variable of the same name in the current input set. If that doesn’t exist, it will search for a global variable of the same name. If there is no global variable of the same name, it will check the vault. If the variable doesn’t exist there, it will create one with the same name.
Important note: the update input component works only outside of the composer. That is to say, it will only function when a test is executed from the Test List, the Scheduler, or via the API.
Usually, the component is used in conjunction with the set variable component. First, we set a variable. Then, we make it available outside of the current test with the update input component.
We pass the update input component the name of the variable that we need to persist outside of the test. The component will first try to update a variable of the same name in the current input set. If that doesn’t exist, it will search for a global variable of the same name. If there is no global variable of the same name, it will check the vault. If the variable doesn’t exist there, it will create one with the same name.
Important note: the update input component works only outside of the composer. That is to say, it will only function when a test is executed from the Test List, the Scheduler, or via the API.
 In the image above, after calling the login endpoint, we have created a variable called access_token with the set var component. Then, we have updated the value with the update input component. In doing so, the value of the variable will persist throughout and the value can be used in follow-on tests.
In the image above, after calling the login endpoint, we have created a variable called access_token with the set var component. Then, we have updated the value with the update input component. In doing so, the value of the variable will persist throughout and the value can be used in follow-on tests.



 There is also a dedicated API that does the same. For more info please see the documentation
There is also a dedicated API that does the same. For more info please see the documentation 

 If the statusCode is not ‘200’, the test will be halt; none of the remaining assertions will be checked.
If the statusCode is not ‘200’, the test will be halt; none of the remaining assertions will be checked.
 In this example, the test will wait 1000 milliseconds before performing the GET request.
In this example, the test will wait 1000 milliseconds before performing the GET request.
 for each ‘legs’ collection checks if ‘vector’ item is an integer value.
If a collection is nested in another one, you need to refer to them as _1, _2, and so on.
for each ‘legs’ collection checks if ‘vector’ item is an integer value.
If a collection is nested in another one, you need to refer to them as _1, _2, and so on.
 for each payload.content.flights collection checks if ‘price.amount’ is an integer and then, for each legs array (that is a nested collection in the flights collection) checks if vector item is an integer value.
for each payload.content.flights collection checks if ‘price.amount’ is an integer and then, for each legs array (that is a nested collection in the flights collection) checks if vector item is an integer value.
 if payload.success is equal to true then the code within the element is executed, otherwise is skipped.
if payload.success is equal to true then the code within the element is executed, otherwise is skipped.
 if _1.intermediate exists then the code within the element is executed, otherwise is skipped. This is useful when the element is not always present.
if _1.intermediate exists then the code within the element is executed, otherwise is skipped. This is useful when the element is not always present.